sass –-style [스타일옵션] [SASS/SCSS파일주소/파일]:[CSS파일주소/파일]
sass --watch --style compact style.scss
ㄴ watch option : nested , expanded , compact , compress
sass --sourcemap=none --watch style.scss:style.css
sass --update --force --sourcemap=none style.scss:style.css
--sourcemap=none
ㄴ --no-source-map <--22.08.07 현재 이걸로 바뀜
node-sass를 설치하지 않고 순수 sass 환경에서의 컴파일
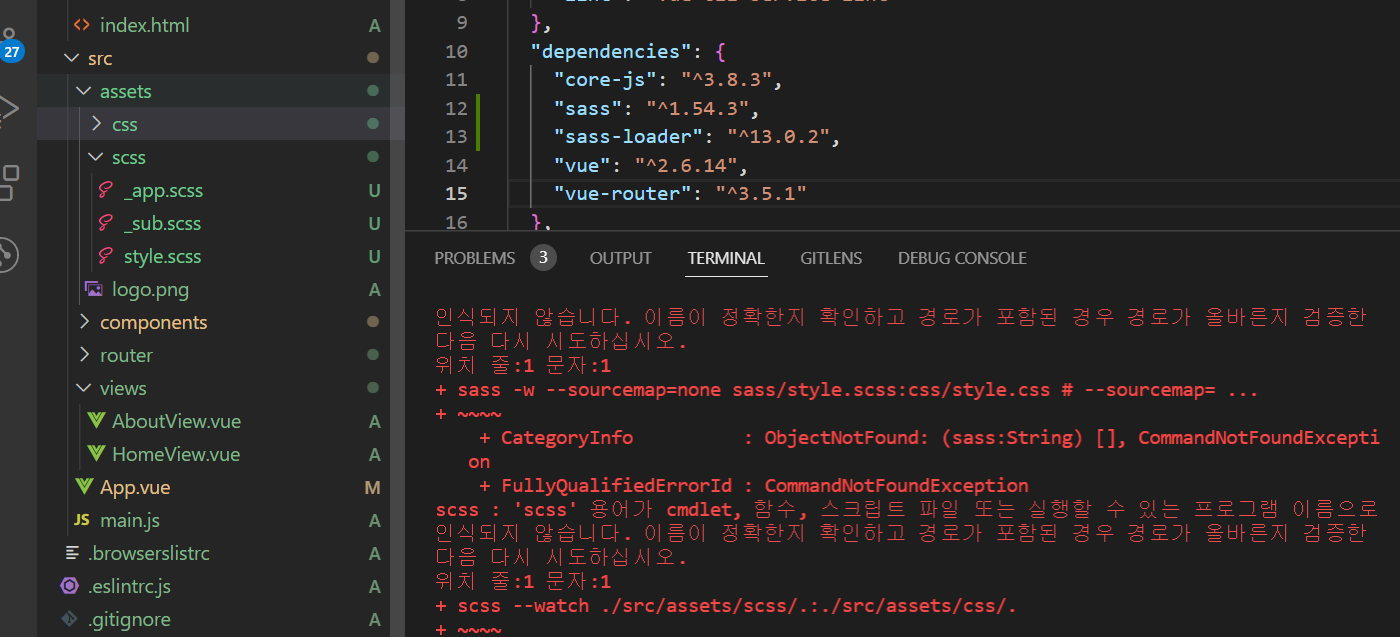
sass 설치 잘했는데 왜 안되지?
프로젝트별 다양한 기술이나 버전이 적용되다 보니... 습관적으로 global설치보다는 save설치를 하게 된다...
이거시 sass 컴파일 명령어가 안먹힌 원인이었을 줄이야...

scss : 'scss' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시도하십시오.
해결
npm install -g sass
sass --no-source-map --watch --style expanded style.scss:style.css
글로벌로 설치하고 컴파일 다시 해보니 완료...

728x90
'css' 카테고리의 다른 글
| [css] 도넛 차트 그리기 (0) | 2021.06.03 |
|---|---|
| [css] 레이아웃 그리기 (0) | 2021.03.30 |
| [css] reset파일 만들기 귀찮을 때 (0) | 2021.03.17 |
| [css] 크로스브라우징 (0) | 2021.03.17 |